Description
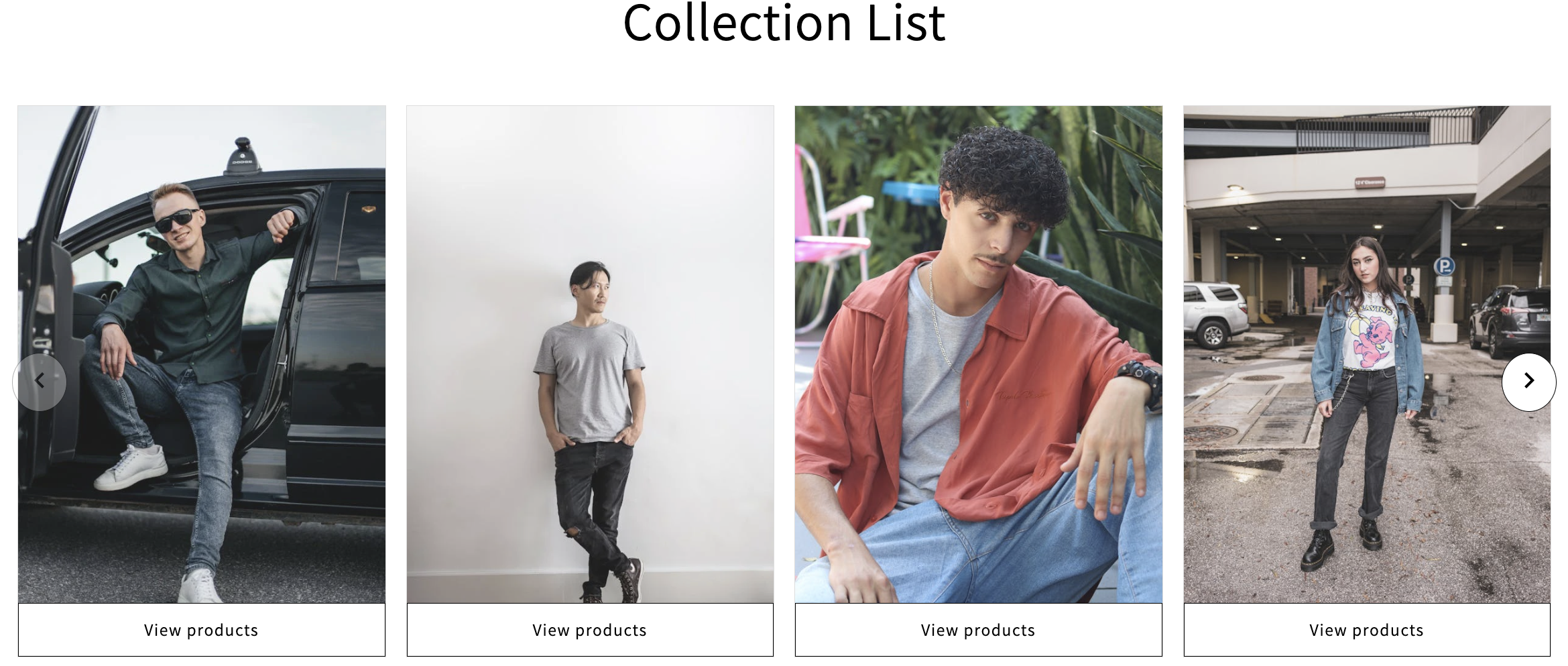
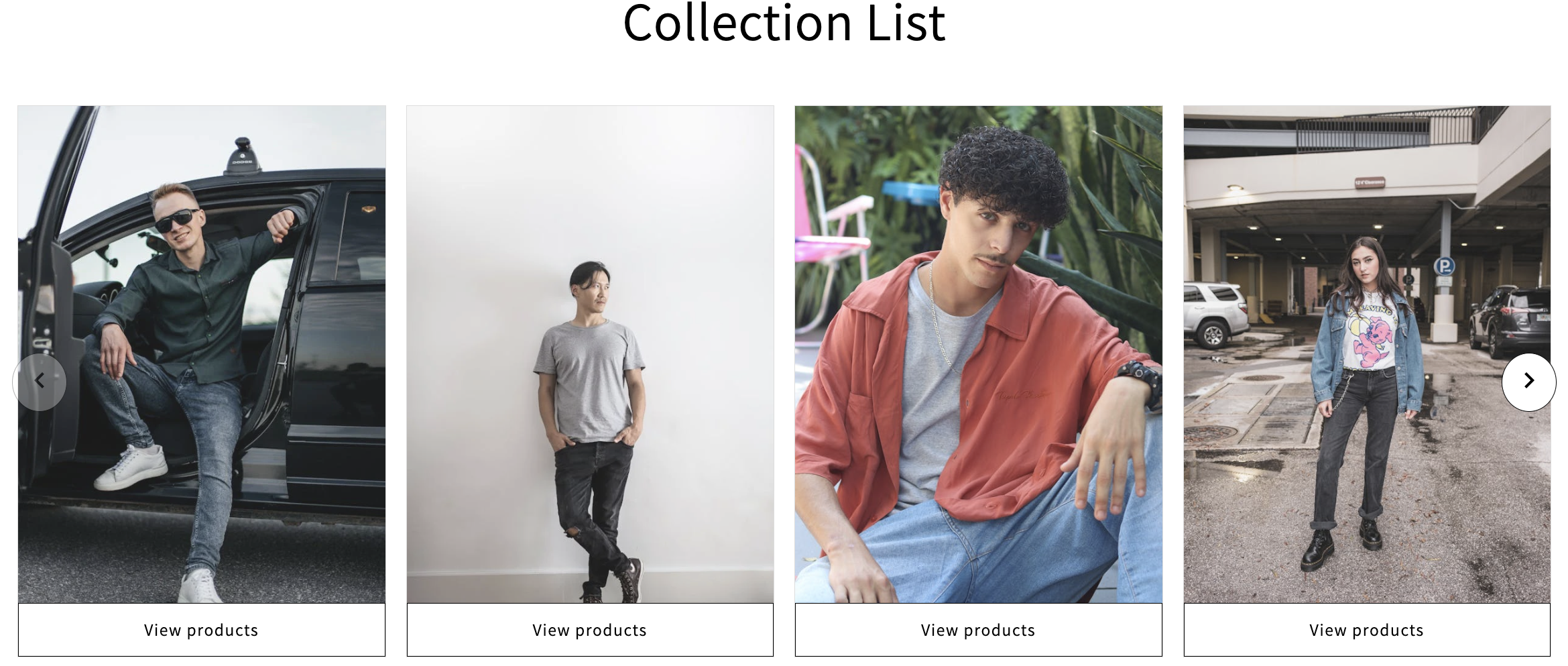
Want to showcase your Shopify collections in a visually appealing grid? Our custom section lets you add a collection grid to any page on your Shopify store. The customer can explore the collections in a visually appealing manner — supporting previous and next buttons for the slide.
Display collections beautifully and customize the layout to match your store’s aesthetics.

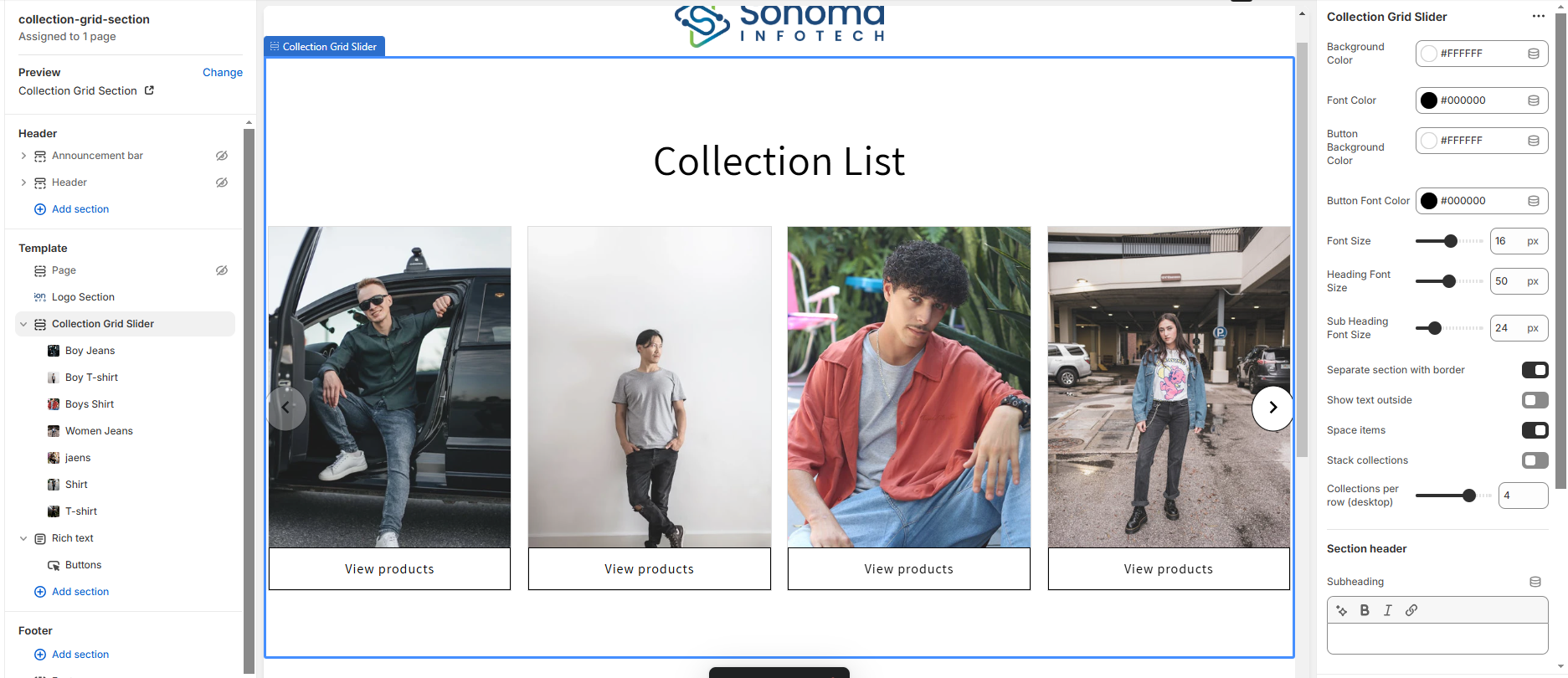
Our customizable section lets you modify grid headings, colors, and the number of collections per row. For advanced users, custom CSS can be added for further design tweaks.
Make Your Store Shine with Collection Grids in Shopify
😇
Improve Your store looks
Enhance the visual appeal of your store with a professionally designed collection grid.
⚡
Show trending Collection
Highlight trending collections and capture customer interest quickly.
🎉
Helps to get more orders
An attractive and organized display can lead to increased customer engagement and orders.
💫
Fully customizable
Get options to customize the style and look of the collection slider.
Image with Collection Grid Section for Shopify:
- Adjust the height of the collection grid
- Easily add or remove content elements like:
- Title
- Text
- Button
- Set top & bottom padding
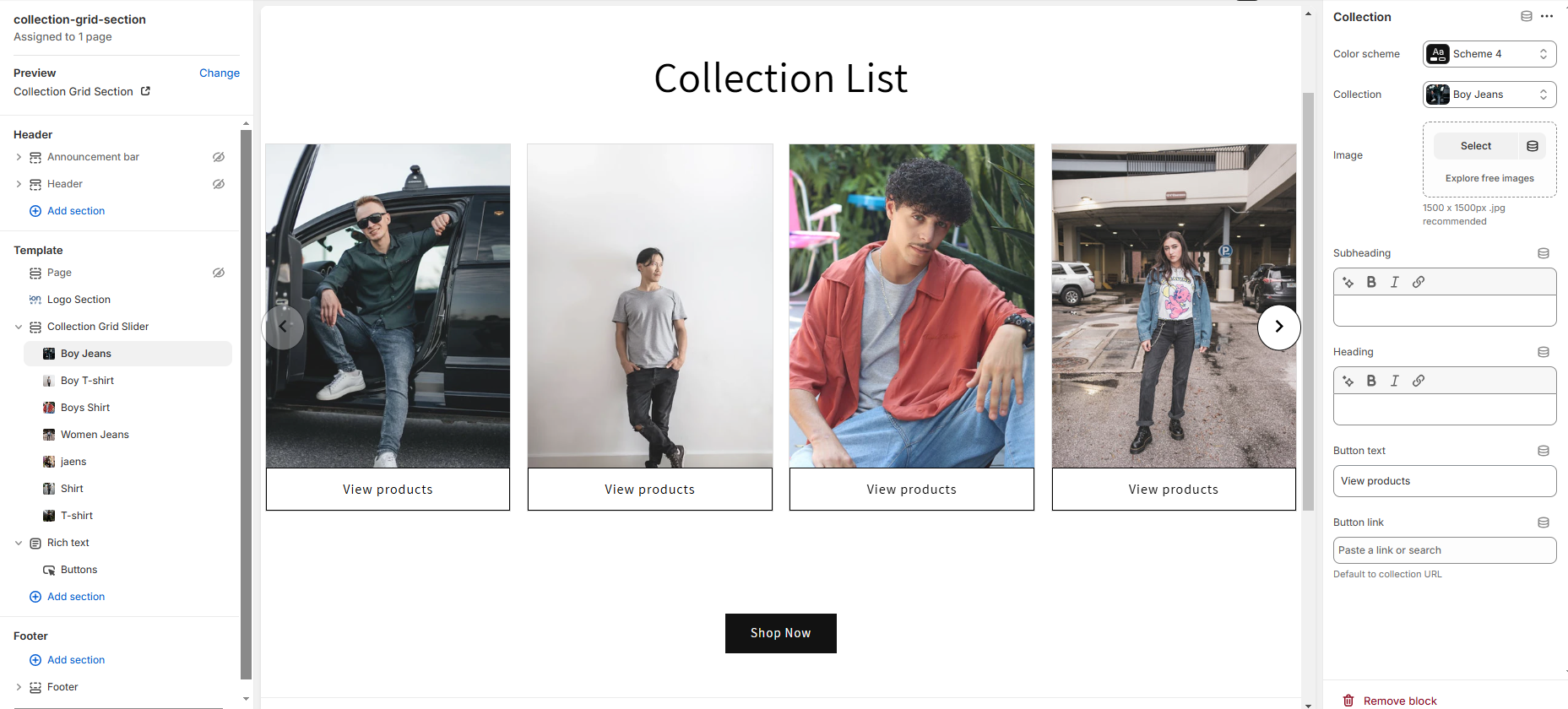
- Select a custom image for the collection grid
- Choose collections to display
- Collection-specific options to customize:
- Font Size
- Font Color
- Title
- Title Font Size
- Title Text Color
- Collection Description
- Description Text Color
- Change button text, color, and background



Easy Steps Add Collection Grid in Shopify Using Section
Our collection grid section for Shopify is user-friendly and easy to install. You don’t need to hire any developer or install any app.
Here are the easy steps to add a collection grid to your Shopify store:
- Step 1: Download the sonoma-collection-grid.zip file from the “My orders” section.
- Step 2: Extract the zip file contents Open the sonoma-collection-grid.liquid file in Notepad or any other text editor and copy the code.
- Step 3: Log into your Shopify admin and go to Online Store > Themes . Click the three dots beside the customize button and select “Edit code”.
- Step 4: In the left navigation bar, scroll down to Sections and click “Add a new section” under it.
- Step 5: In the name field, enter “sonoma-collection-grid” and click the “Done” button. Paste the code into the created section and save it.
Once installed, your collection grid will be ready to enhance your Shopify store. This custom section allows you to display your collections visually appealingly, improving your store’s overall look and functionality.
For use of this section go to Themes > Customize and click the “Add a section” option to select the Collection Grid Slider section to add it. You can customize the grid by using the configuration settings. 🛠️

Sonoma Infotech –
This is good….